Week 13: Activity 26.1
1. There is a debate surrounding who is responsible (or most responsible) for accessibility. How helpful is this debate in ensuring that people working in post-16 education change their practices?
I feel that the debate is harming the situation. Too many people are sitting back and waiting for someone else to decide who is responsible, comfortable in their assumption that it will not be them!
If those with technical skills, such as learning technologists, are not ultimately or solely responsible for ensuring accessibility, what responsibilities do you think they should have and why?
I think that they should be responsible for training academic staff on the technical aspects of ensuring accessibility; the technical side of evaluation procedures with the associated interpretation of reports and code adjustments.
2. On pages 82-83, Seale uses an archaeology metaphor to try to encourage learning technologists to dig deeper beneath the surface of accessibility guidelines and standards. This is intended to develop a greater understanding of approaches to accessible design. How helpful do you think this metaphor is?
I really do not think this is a useful metaphor. Relicts of archaeology spread on the surface that give a hint to what happened in the past compared to digging deeper and finding relicts of the same age grouped together to give more information. I can see a vague link to guidelines and standards being grouped together to produce a clearer picture.
Can you think of an alternative metaphor, image, analogy or visualisation that could be used to help develop learning technologists' thinking in this area?
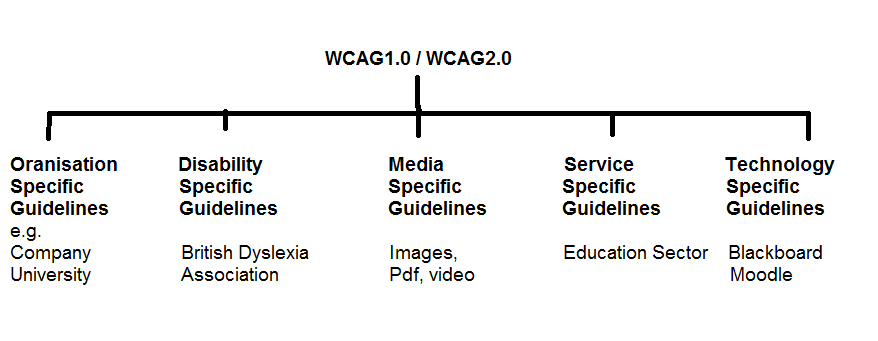
I am thinking along the lines of a family tree structure with the WCAG at the top as a global standard and then other groups of guidelines coming from these. It helps me understand that that they are all related and aiming for the same result but there are different methods of getting there. It also rationalises them to group them together. A set of references under these headings would be really useful for academic designers to quickly determine where to find the information they required and know what the focus/angle of the guidelines.

1. On page 98 Seale discusses the tensions regarding the use of technical tools versus human judgement to evaluate the accessibility of learning resources. What is your position concerning this issue?
Can we trust human judgement? If so, whose judgement should we trust - learning technologists working within educational organisations or external experts?
I followed an evaluation schedule that started with human judgement; proceeded to use two automated tools for a general assessment; used some tools for a specific purpose (e.g. colour contrast, readability analysis); went back to human judgement to check the results of the automated tools; and then went to beta testing and comments from specific users. I feel that this made a good testing schedule but ideally I would add in an easily accessible route to make comments about the resource that were recorded and gained a response from senior management. Nothing like a little pressure to improve human judgement
I would prefer to work with a learning technology team from within the organisation as they have superior knowledge of the aims and methods used within the organisation; they are easy to contact; and they have an incentive to get it right.