On 29 November 2013 I bailed out of the office and went to an event a place called the London Knowledge Lab to attend a dissemination event about MOOCs. Just in case you’re not familiar with the term, a MOOC (Wikipedia) is an abbreviation for Massively Open On-line Courses. The London Knowledge Lab was a place that I had visited a few years ago to attend an event about e-assessment (blog post).
This post is a quick, overdue, summary of the event. For those who are interested, the London Knowledge Lab has provided a link to a number of pages (Institute of Education) that summarises some of the presentations in a lot more detail.
Introductions
The event started with a brief presentation by Diana Laurillard, entitled The future potential of the MOOC. During Diana’s presentation, I noted down a number of points that jumped out at me.
An important question to ask is what problems is a MOOC going to solve? Diana mentioned a UNESCO goal (UNESCO website) that states that every child should have access to compulsory education by 2015. It’s also important to note that there is an increasing demand for higher education but in the sector, the current model is that there is 1 member of staff for every 25 students. If the objective is to reach as many people as possible, we’re immediately faced with some fundamental challenges. One thought is that perhaps MOOCs might be able to help with the demand for education.
But why should an institution create a MOOC in the first place? There are a number of reasons. Firstly, a MOOC offers a taster of what you might expect as a particular course of study, it has the potential to enhance or sustain the reputation of an institution that provides (or supports) a MOOC, offers an opportunity to carry out research and development within the intersection between information technology and education. One of the fundamental challenges include how to best create a sustainable business model.
A point to bear in mind is that there hasn’t (yet) been a lot of research about MOOCs. Some MOOCs clearly attract a certain demographic, i.e. professionals who already have degrees; this was a point that was echoed a number of times throughout the day.
Presentations
The first presentation of the day was by Martin Hawksey who talked about a MOOC ran by the Association of Learning Technology (ALT website). I made a note that it adopting a ‘connectivist’ model (but I’m not quite sure I know what this means), but it was clear that different types of technology were used within this MOOC, such as something called FeedWordPress (which appears to be a content aggregator).
Yishay Mor, from the Open University Institute of Educational Technology spoke about a MOOC that was all about learning design. I’ve made a note that his MOOC adopted a constructionist (Wikipedia) approach. This MOOC used a Google site as a spine for the course, and also use an OU developed tool called CloudWorks (OU website) to facilitate discussions.
Yishay’s tips about what not to do include: don’t use homebrew technology (since scaling is iimportant), don’t assume that classroom experiences work on a MOOC, from the facilitators perspective the amount of interactions can be overwhelming. An important note is that scaling might mean (in some instances), moving from a mechanical system to a dynamic system.
The third presentation of the day was by Mike Sharples who was also from the Open University. Mike also works as an academic lead for FutureLearn, a UK based MOOC that was set up as a partnership between the Open University and other institutions. At the time of his presentation, FutureLearn had approximately 50 courses (or MOOCs?) running.
I’ve noted that the pedagogy is described as ‘a social approach to online learning’ and Mike mentioned the term social constructivism. I’ve also made a note that Laurillard’s conversational framework was mentioned, and ‘tight cycles’ of feedback are offered. Other phrases used to describe the FutureLearn approach include vicarious learning, conversational learning and orchestrated collaboration.
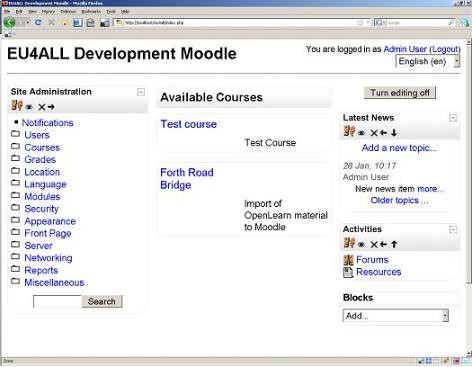
In terms of technology, Moodle was not used due to the sheer number of potential users. The architecture of Moodle, it was argued, just wouldn’t be able to cope or scale. Another interesting point was that the software platform was developed using an agile process and has been designed for desktop computers, tablets and smartphones.
Barney Graner, from the University of London, described a MOOC that was delivered within Coursera (Coursera website). I have to confess to taking two different Coursera courses, so this presentation was of immediate interest (although I found that the content was very good, I didn’t manage to complete either of them due to time pressures). The course that Barney spoke of was 6 weeks long, and required between 5 and 10 hours of study per week. All in all, there were 212 thousand students registered and 9% of those completed. Interestingly, 70% were said to hold a higher degree and the majority were employed. Another interesting point was that if the students paid a small fee to permit them to take something called a ‘signature track’, this apparently had a significant impact on retention statistics.
Matthew Yee-King from Goldsmiths gave a presentation entitled ‘metrics and systems for peer learning’. In essence, Matthew spoke about how metrics can be used on different systems. An important question that I’ve noted is, ‘how do we measure difference between systems?’ and ‘how do we measure if peer learning is working?’
The final presentation of the day, entitled ‘exploring and interacting with history on-line’ was by Andrew Payne, who was from the National Archive (National Archive education). Andrew described a MOOC that focused on the use of archive materials in the classroom. A tool called Blackboard Collaborate (Blackboard website) was used for on-line voice sessions, the same tool used by the Open University for many of their modules.
Towards the end of the day, during the start of a discussion period, I noted of a number of key issues for further investigation. These included: pedagogy, strategy and technology.
Reflections
In some respects, this day was less about sharing hard research findings (since the MOOC is such a new phenomenon) but more about the sharing of practice and ‘war stories’.
Some messages were simple, such as, ‘it’s important to engineer for scale’. Other points certainly require further investigation, such as, how best MOOCs might potentially help to reach those groups of people who could potentially benefit most from participating in study. It’s interesting that such a large number of participants already have degree level qualifications. You might argue that these participants are already experienced learners.
It was really interesting to hear that different MOOCs made use of different tools. Although I’m more of an expert in technology than pedagogy, I feel that there is continuum between MOOCs (or on-line courses, in general) that offer an instructivist (or didactic) approach on one hand, and those that offer a constructivist approach on the other. Different software tools, of course, permit different pedagogies.
Another (related) thought is that learners not only have to learn the subject that is the focus of a MOOC, but also learn the tool (or tools) through which the learning can be acquired. When it comes to software (and those MOOCs that offer learners a range of different tools) my own view is that people use tools if they are sure that there is something in it for them, or the benefit of use outweighs the amount of investment that is extended in learning something.
In some respects, the evolution of a MOOC is an exercise in engineering as much as it is an exercise in mass education. What I mean is that we’re creating tools that tell us about what is possible in terms of large scale on-line education. Some tools and approaches will work, whereas other tools and approaches will not. By collecting war stories and case studies (and speaking with the learners) we can begin to understand how to best create systems that work for the widest number of people, and how MOOCs can be used to augment and add to more ‘traditional’ forms of education.
One aspect that developers and designers of MOOCs need to be mindful of is the need for accessibility. Designers of MOOCs need to consider this issue from the outset. It’s important to provide media in different formats and create simple interfaces that enable all users to participate in on-line courses. None of the presenters, as far as I recall, spoke about the importance of accessibility. A high level of accessibility is connected to high levels of usability.
Just as I was finishing writing up this quick summary, I received an email, which was my daily ‘geek news’ summary. I noticed an article which had an accompanying discussion. It was entitled: Are High MOOC Failure Rates a Bug Or a Feature? (Slashdot). For those who are interested in MOOCs, it’s worth a quick look.